はてなブログでお問い合わせフォームをスマホで設置する方法
こんばんは🌇ネモです😄
先日、お問い合わせフォームを作成して見たところ意外とすんなりとできたので説明して見たいと思います。

説明していくので自然と画像の割合が多くなると思います。
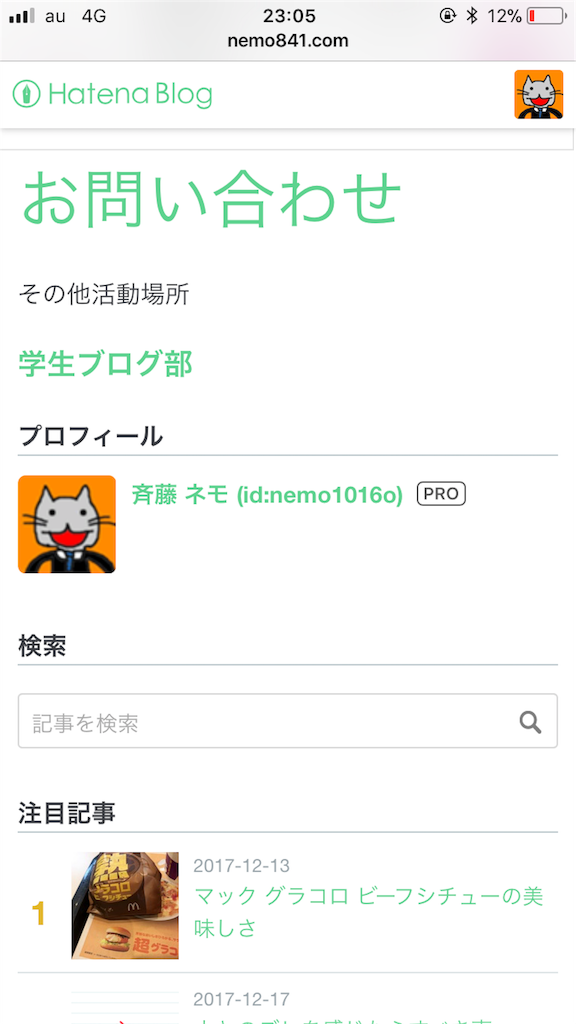
ちなみに制作したページをスマホ画面で見るとこんな感じになっています。

お問い合わせフォームの制作
どうやって作るのか?といった疑問が初めに出てくると思います。
googleフォーム
を利用して作っていくのが楽だと私は思います。
そんなgoogleフォームですがどこからアクセスすればいいの?ということですが
Google フォーム - アンケートを作成、分析できる無料サービス
に直接アクセスするか、「googleフォーム」と検索するのが早いと思います。
検索しない場合
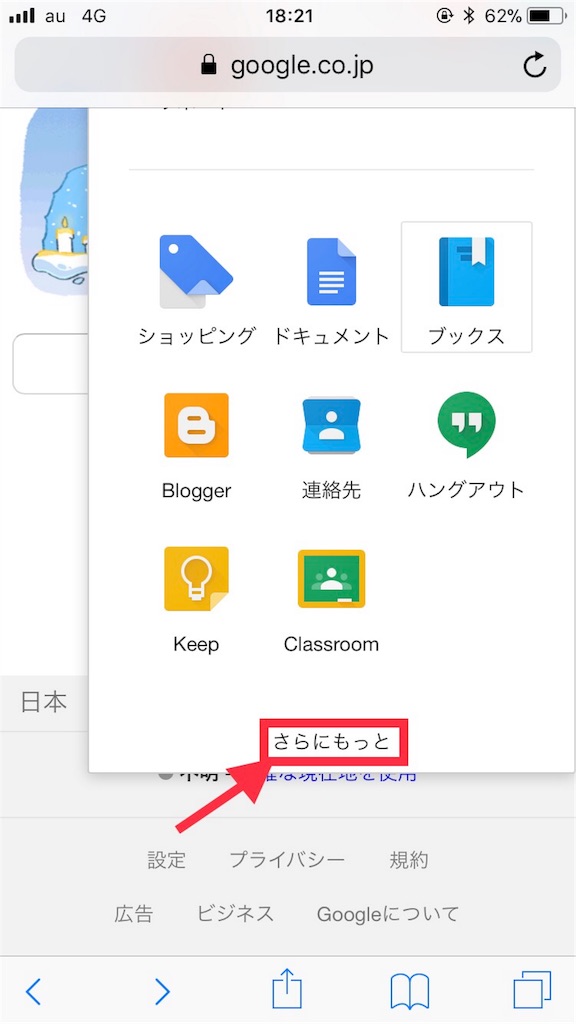
googleの初期画面から進むならこのような手順です。
※赤い四角のところをタップすると進んでいけるように書いています。

丸が9つ集まっているメニューみたいなタブをタップすると出てくる画面から「さらにもっと」をタップして進みます。

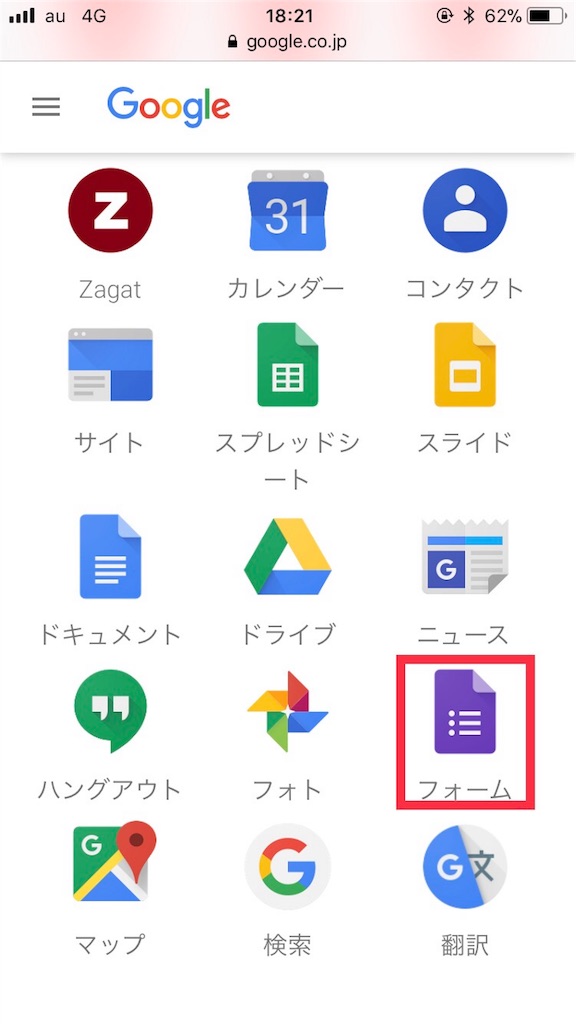
そうするとこの画面になるので下へスクロールしていきます。
そうするとこのような「全ての人向け」という項目がでてきます。

そこからもう少しスクロールしていくと

フォームという項目が現れるわけです。
がこの方法よりも単純に「googleフォーム」と検索する方が早いと思うのでそちらをオススメします。
お問い合わせフォームの制作
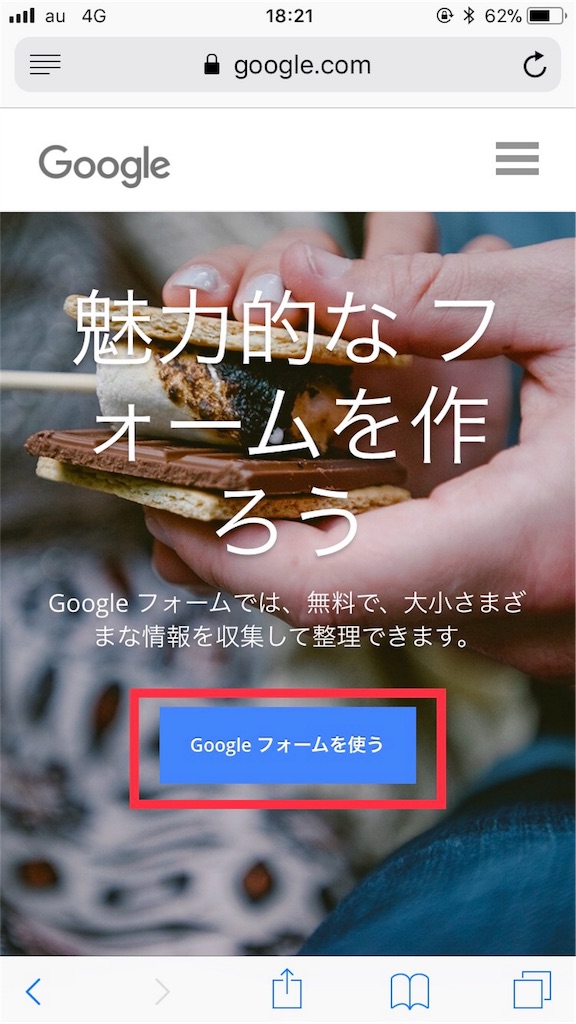
やってきました本題であるフォームの説明です。
フォームにアクセスすると最初に出てくるこの画面の「魅力的なフォームを作ろう」ということで作っていきましょう。

googleアカウントにログインを済ませている場合は、このような画面が表示されます。

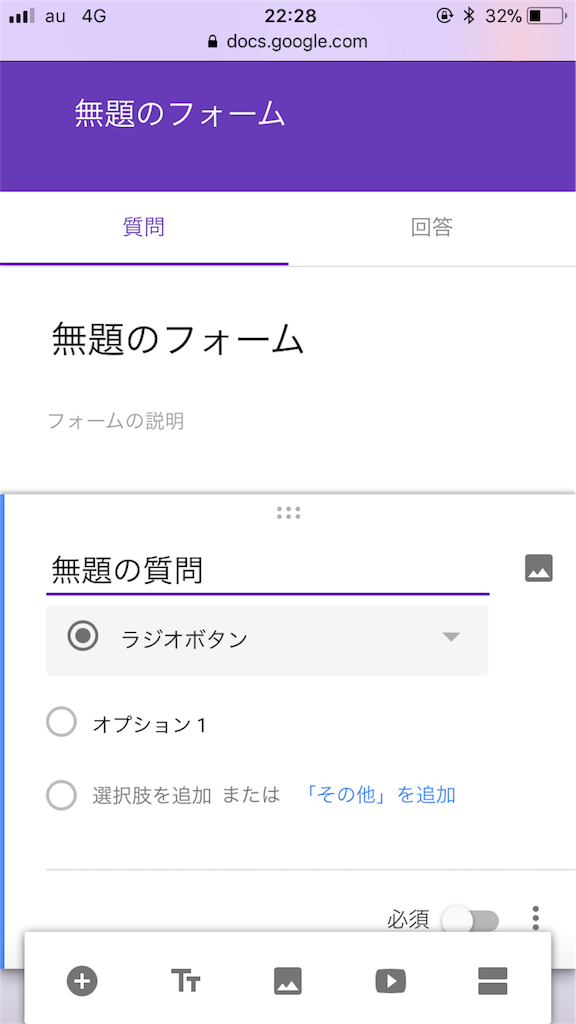
「無題のフォーム」と「無題の質問」
そして、「ラジオボタン」といった風にでてきます。
ラジオボタンは、選択肢を用意しておいて、どちらかをポチッと選択してもらう方法です。
お問い合わせ項目が何であるのかを知るために付けている方も多いと思います。
例
レビュー依頼🔘
インタビュー依頼🔘
その他🔘
ラジオボタンは、便利だと思いますが私は使えるほど何かができるわけでもなかったということに気づきました。
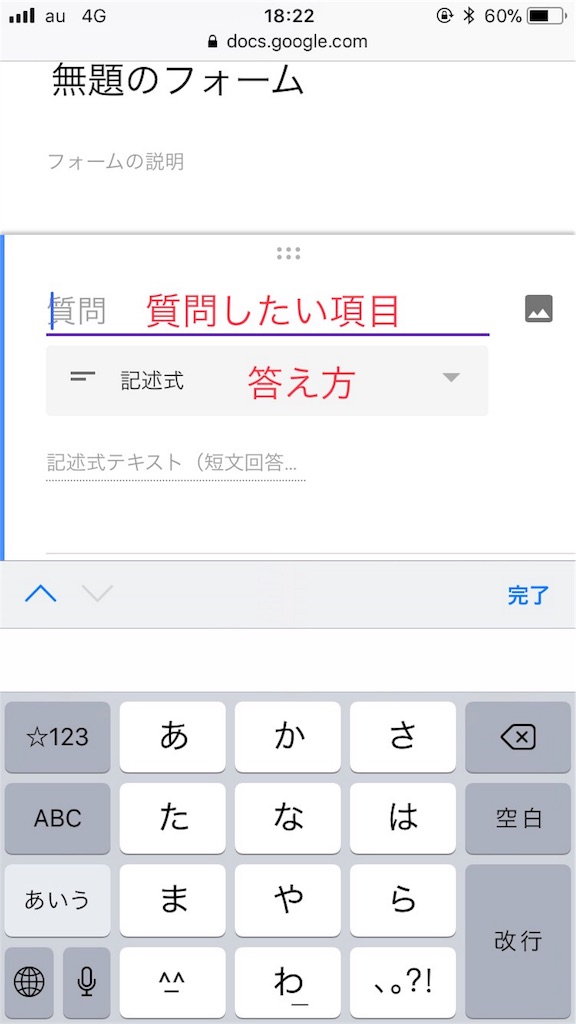
また、分かりやすいようにすると「質問」には、聞きたいこと、又は必要最低限のことを書けるようにしましょう。

答え方ですが入力してもらう必要があることは、「記述式」 か「段落式」にすると良いと思います。
記述式は、改行ができない入力方法となっているので、「名前」や「メールアドレス」などに利用するといいでしょう。
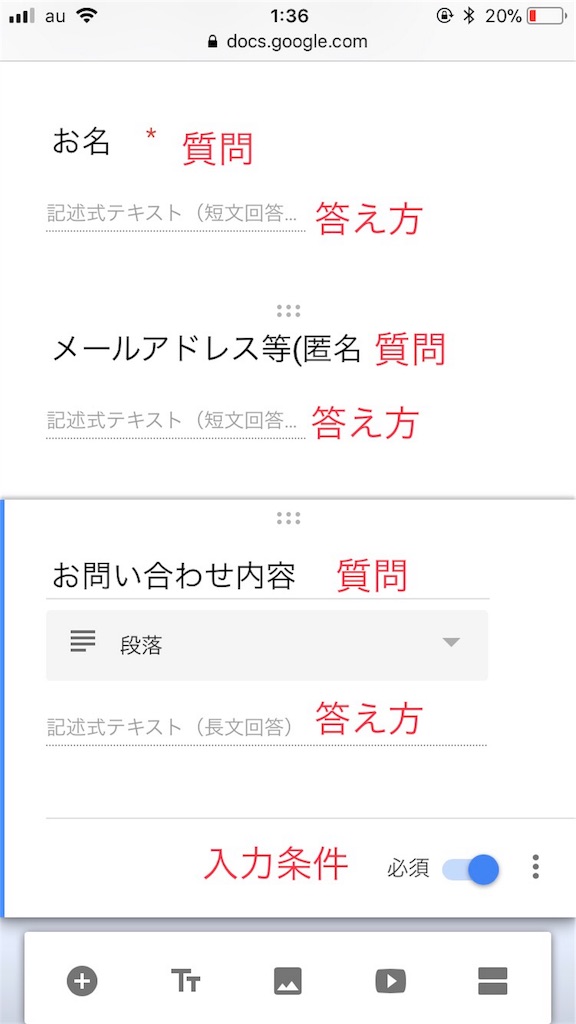
段落式は、「お問い合わせ内容」などの要件の部分は一行で書けるものではないということから改行ができる段落式が望ましいと思います。

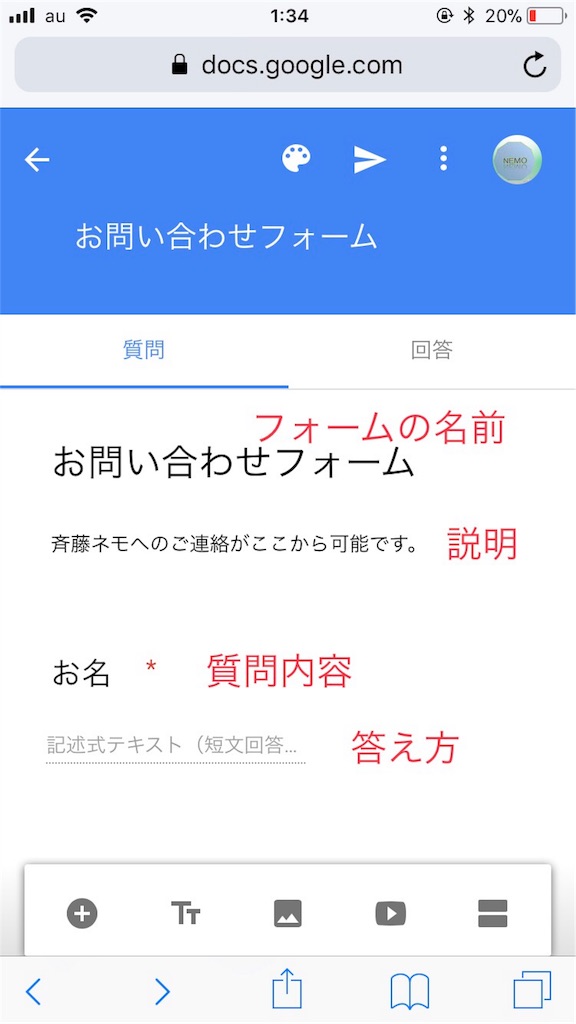
※フォームの名前は、お問い合わせページに表示されるものになっているので、「お問い合わせ」としておくと良いと思います。

私が作った「お問い合わせフォーム」です。
質問内容として
「お名前」「メールアドレス等」「お問い合わせ内容」といった風にしています。
答え方は
「記述式」「記述式」「段落式」という風にしています。
また、入力条件が必須であることは
「お名前」と「お問い合わせ内容」にしています。
返信いらないよ。といった人でも送信できるというちょっとした気遣いです。(お問い合わせすら来ていないけどね)

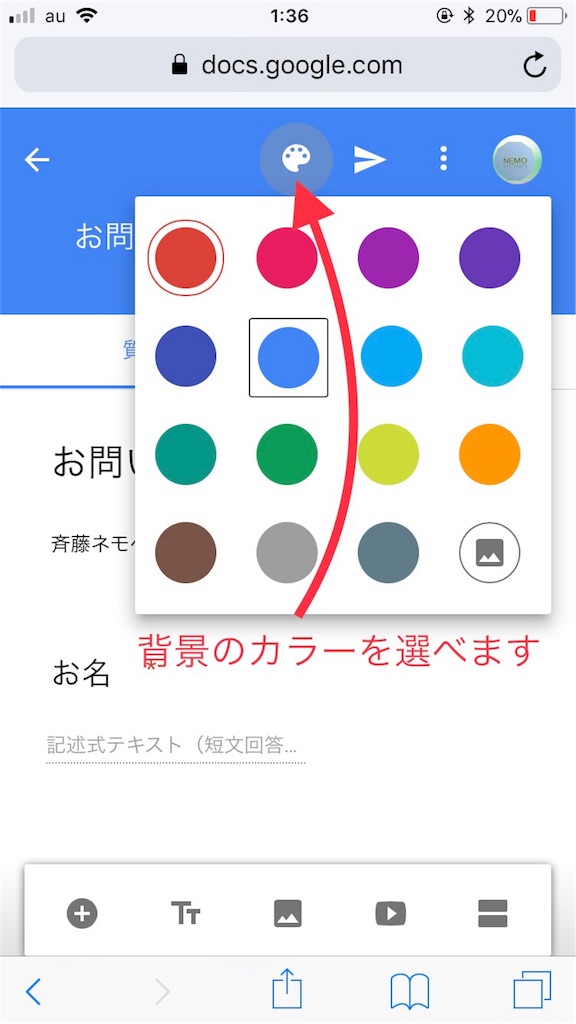
初期の背景が紫だったので好きな色に変えれるボタンがあったので変えました。ということで、ボタンの位置の画面です。
この辺りでお問い合わせフォームの作成は終了だと思います。
ということで次は
お問い合わせフォーム設置
作っただけでは、誰もお問い合わせのしようがありません。
サイトやブログに設置する必要があります。

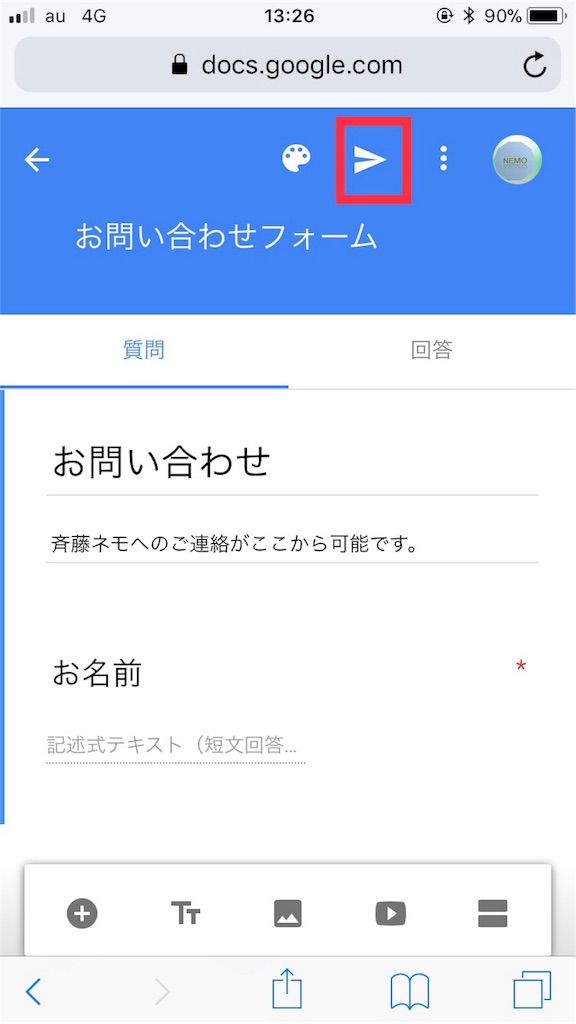
共有ボタンのような紙飛行機マークをタップしましょう。
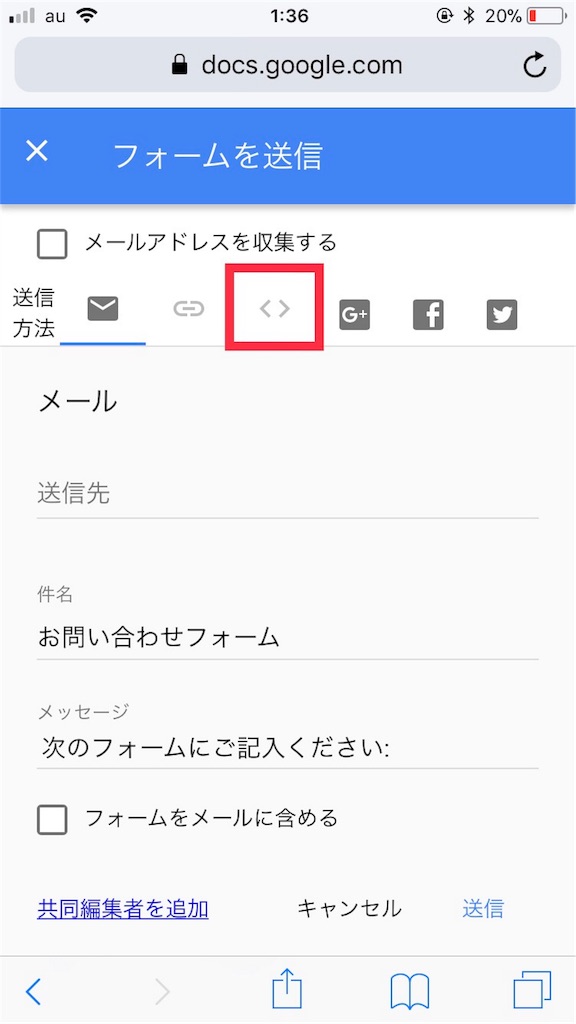
すると出てくる画面がこの画面です。

「メール」「リンク」「コード」
といった風に並んでいます。
ブログに設置するには、コードを取得すると良いと思います。
リンクでも良いのですが、わざわざ外部リンクを踏ませてしまう。というブログとしてはデメリットであると思います。
コードをタップして進むとこのような画面が表示されます。

「HTMLを埋め込む」ということで、そのままコピーしてブログの記事作成でHTML形式で入力すると完了です。
と言いたいところですが、サイズの調整を忘れてはいけません。
スマホでもしっかりと表示できるようにサイズ調整をしましょう。
私は、高さを(900)に調整しました。
埋め込みなのでブログのスクロールと埋め込み内容のスクロールは、別枠になってしまっていたからです。
適度に調整することで、別枠にならずに快適なお問い合わせフォーム画面を提供できると思います。
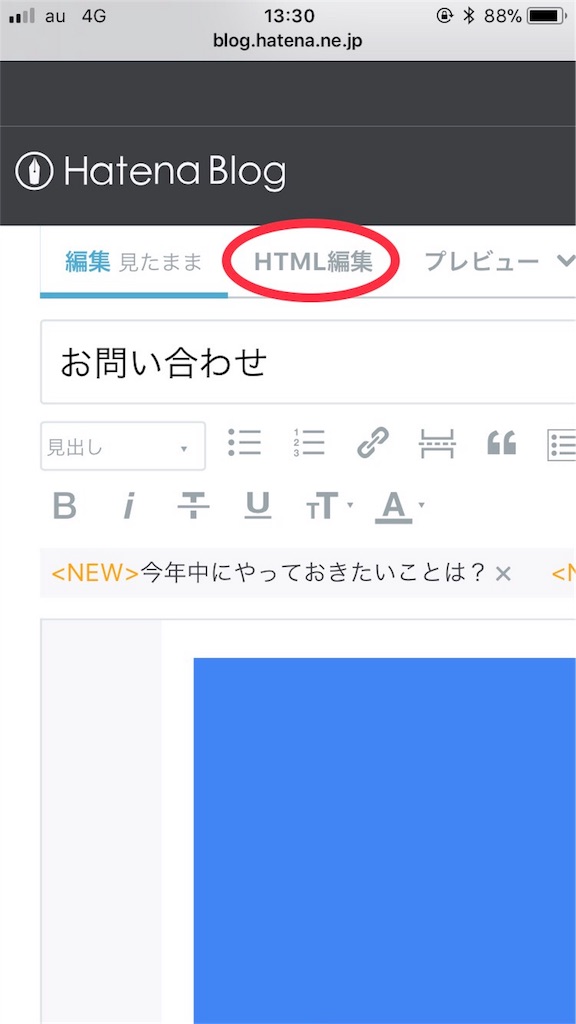
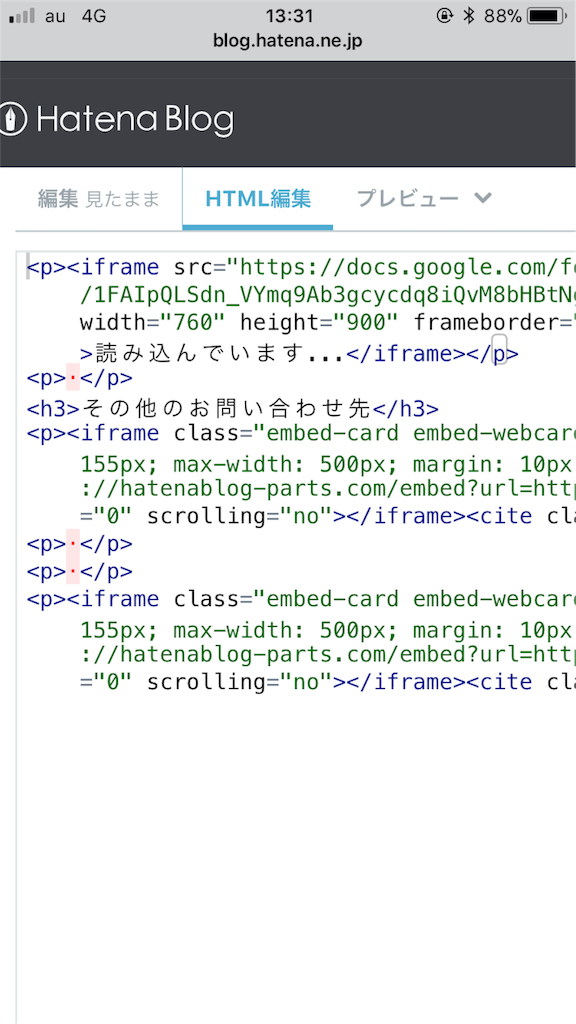
HTML形式での編集は、ブラウザやツイッターからアクセスして、PC版と選択するとスマホからでも入力が可能です。

こんな感じの編集画面で

こんな感じのコードが並びます。(他のお問い合わせ方法も載せているため「匿名の」)
注意点
お問い合わせページをブログにあるということを伝えるために「ヘッダ」や「フッタ」のどちらかに表示しておきましょう。
スマホ版「フッタ」

PC版「ヘッダ」

<a href を使って文字を表示させて、途中にstyleを使って文字のサイズを調整している感じです。
PC版は見にくいので文字の色を調整しようと思います。
それでは、この機会にお問い合わせページを作成してはいかがでしょうか?